Cara Optimasi Gambar di Posting Blog

Cara Optimasi Gambar di Posting Blog – Di era internet dan digital ini, membuat blog adalah pilihan yang tepat untuk menyalurkan wawasan dan pengetahuan secara online. Kamu dapat memberi manfaat melalui tulisanmu di blog pada semua pengunjung yang mampir. Melalui blog, tulisanmu dapat tampil di hasil pencarian Google dan dibaca oleh banyak pengguna online sesuai dengan topik yang kamu tulis.
Saat menulis artikel di blog, kamu juga perlu untuk menambah dan mengupload gambar, bisa satu atau dua gambar, apapun itu. Menambahkan gambar juga dilakukan oleh banyak blogger, termasuk blog yang saya tulis ini.
Untuk itulah, pada pertemuan singkat ini, saya akan mencoba untuk menjelaskan tutorial bagimana cara menambah gambar ke dalam posting blog dan melakukan optimasi gambar tersebut. Namun, sebelum itu, kamu perlu sedikit mengetahui manfaat sebuah optimasi gambar yang dimuat di dalam posting blog.
Manfaat Optimasi Gambar di Posting Blog
Sebuah gambar merupakan eleman yang penting dalam menulis dan membuat sebuah artikel. Meskipun ini hanya sebuah gambar, tetapi nyatanya gambar itu dapat berguna dan mempengaruhi artikel yang kamu posting. Nah, di sini ada beberapa manfaat optimasi gambar di dalam posting blog:
1. Gambar Meningkatkan Kunjungan dan Trafik Blog
Baik Google atau mesin pencari lainnya, mereka memiliki algoritma untuk menemukan dan mengumpulkan gambar-gambar di hasil pencarian gambar. Kamu bisa mengeceknya langsung di halaman pencarian Google, ada menu khusus untuk mencari gambar.
Nah, apabila pengunjung kebetulan memasukkan kata kunci sesuai dengan kata kunci di dalam gambar postingmu, besar kemungkinan gambar itu akan tampil di hasil pencarian gambar. Alhasil, pengunjung mungkin akan mengklik link gambarmu dan mengarah ke alamat URL blogmu. Dari sini, kamu akan mendapatkan kunjungan dari hasil pencarian gambar.
2. Gambar Membuat Posting Blog Terlihat Lebih Visual
Gambar yang dimuat di dalam posting blog dapat membuat posting itu terlihat lebih visual, berbeda dengan hanya teks saja. Ini seperti ada variasi warna dalam bentuk tulisan di dalam posting blogmu. Untuk itulah, kamu perlu menambah beberapa gambar ke dalam posting blog agar posting itu memiliki kesan lebih visual.
3. Gambar Meningkatkan Interaksi Pengunjung
Sebuah posting blog dengan berisi teks saja mungkin terlihat kurang menarik di mata pengunjung. Sebaliknya, jika di dalamnya terdapat gambar-gambar yang berkesesuaian dengan isi posting, mereka akan merasa lebih nyaman dan dihargai.
Sebuah posting dengan teks dan gambar terbukti membuat pengunjung betah untuk membaca tulisan itu. Rasa nyaman dan betah ini tentu menyebabkan pengunjung cukup lama menetap untuk membaca tulisanmu. Dari sinilah, interaksi pengunjung terhadap blog akan meningkat dan dapat meningkatkan trafik blogmu di mesin pencari.
Nah, selain optimasi gambar di setiap posting blog, kamu juga perlu untuk melakukan optimasi link blog. Keduanya akan sangat berguna untuk membantu perkembangan blogmu di mesin pencari, terutama Google.
Cara Menambah Gambar ke Dalam Posting Blog
Sebaga tutorial untuk para pemula dalam menggunakan blog, di sini saya akan menjelaskan cara menambah dan mengupload gambar ke dalam posting blog. Untuk gambarnya, kamu dapat menemukan gambar berlisesnsi gratis di situs penyedia gambar gratis.
Adapun cara menambah dan mengupload gambar ke dalam posting blog dapat dilihat seperti berikut:
- Masuk ke akun Blogger
- Klik “New Post” untuk membuat posting
- Klik “Insert Image” (icon gambar di menu penulisan artikel)
- Klik “Upload from komputer”, lalu klik “Choose files”.
- Pilih gambar dari komputer, lalu klik “Open”.
Dari sini, kamu sudah mengupload gambar yang termuat di dalam posting blogmu. Gambar ini akan secara otomatis tampil di dalam posting blog.
Cara Optimasi Gambar di Posting Blog
Tutorial di atas mungkin sudah menjelaskan bagaimana cara menambah dan mengupload sebuah gambar ke dalam posting blog. Langkah selanjutnya adalah melakukan optimasi gambar di posting blog agar loading gambar lebih cepat dan SEO friendly:
1. Pilih Format File Gambar Tepat
Optimasi gambar pertama untuk posting blog adalah dengan memilih format gambar. Ada banyak format file gambar, jadi pastikan memilih format file gambar yang tepat karena ini akan mempengaruhi kecepatan dan SEO gambar di mesin pencari. Adapun format file gambar yang tepat adalah JPG, PNG, GIF dan Webp.
2. Kompres Gambar Sebelum di Upload
Sebelum kamu mengupload gambar ke dalam posting blog, pastikan kamu mengkompres atau mengecilkan ukuran gambar terlebih dahulu. Selain berfungsi meminimalisir kapasitas penyimpanan data, proses akses gambar dari server ke blog juga lebih cepat, sehingga mempengaruhi kecepatan halaman blog.
Pastikan resolusi dan ukuran file gambar tidak terlalu besar dan juga tidak terlalu kecil. Kamu dapat mengecilkan resolusi dan ukuran file gambar dengan software editor gambar, seperti Paint, Photoshop, Corel, dan lainnya. Kamu juga dapat menngkompres ukuran gambar dengan tool online untuk mengecilkan ukuran gambar.
2. Memberi Alt Text Gambar di Posting Blog
Memberi alt teks di dalam gambar adalah dengan memberikan deskripsi di dalam gambar. Ini berfungsi untuk memberitahu mesin pencari mengenai deskripsi teks dalam sebuah gambar, sehingga gambar lebih mudah terindeks dan tampil di hasil pencarian.
Untuk mengoptimasi alt teks di gambar posting blog, kamu dapat mengisinya dengan keyword yang menunjukkan keterkaitan dengan judul dan isi artikel. Misalnya, judul artikel adalah sebagai berikut:
Tips membuat perjalanan wisata jadi menyenangkan.
Maka kamu dapat mengisi alt teks gambar dengan keyword seperti di bawah ini:
membuat perjalanan wisata jadi menyenangkan.
Cara memberi alt teks di gambar posting blog adalah seperti di bawah ini:
- Klik gambar posting yang sudah diupload sampai terblok
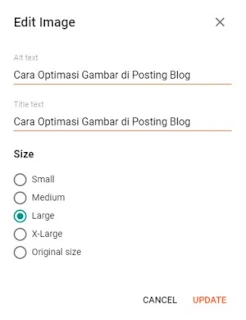
- Klik icon gerigi untuk pengaturan gambar
- Isi kolom “Alt Teks” dengan keyword sesuai judul

Atau, kamu dapat mengaturnya di menu pengeditan HTML di posting blog. Biasanya kode gambar seperti berikut ini, coba perhatikan teks pada alt=”…”:
<a href="…."><img alt="Cara Optimasi Gambar di Posting Blog" scr="Url gambar" title="Judul gambar"></a>
3. Memberi Judul Teks Gambar di Posting Blog
Untuk optimasi gambar selanjutnya, kamu juga perlu memberi judul gambar di posting blog. Judul ini akan muncul ketika mouse diarahkan dan menyentuh gambar. Adapun cara memberi judul teks di gambar posting blog adalah sebagai berikut:
- Klik gambar posting yang sudah diupload sampai terblok
- Klik icon gerigi untuk pengaturan gambar
- Isi kolom “Title Teks” dengan teks sesuai judul (lihat gambar di poin ke-2 di atas).
Kamu juga dapat mengatur pengisian judul gambar melalui halaman pengeditan HTML di posting blog. Kode gambar HTML biasanya seperti berikut ini, coba perhatikan teks pada title=”…”:
<a href="…."><img alt="Alt teks gmbar" scr="Url gambar" title="Cara Optimasi Gambar di Posting Blog"></a>
4. Aktifkan Lazy Load Gambar
Platform Blogger sudah menyediakan optimasi gambar dengan menggunakan lazy load ketika pengunjung scroll gambar ke bawah pada halaman artikel. Jadi, saya kira kamu tidak perlu lagi menggunakan kode script lazy load tambahan lain.
- Masuk ke akun Blogger
- Klik menu “Settings”
- Scroll ke bawah sampai opsi “Posts”.
- Centang “Lazy load images”.
5. Mengatur Tampilan Ukuran Gambar
Selanjutnya, kamu perlu melakukan optimasi gambar agar gambar dapat tampil secara responsive di posting blog. Platform Blogger mendukung untuk mengatur tampilan gambar di posting blog secara responsive. Kamu dapat memilih ukuran kecil, sedang, besar, ekstra besar, atau ukuran asli gambar (lihat gambar pada poin ke-2 di atas).
Ini dapat menghindari peringatan CLS terkait gambar yang tidak memiliki ukuran witdh dan heigh tepat di Pagespeed Insight. Selain itu, mengatur ukuran gambar lebih kecil dapat mempercepat loading halaman artikel blog.
6. Menghilangkan Kode a Href di Gambar Posting
Ini adalah opsi tambahan yang dapat dilakukan dalam rangka optimasi gambar di posting blog. Secara umum, kode gambar dalam setiap posting blog adalah seperti berikut:
<div class="separator" style="clear: both; text-align: center;"><a href="…."><img alt="Alt teks gmbar" scr="Url gambar" title="Judul gambar"></a></div>
Agar gambar terlihat lebih bersih, kamu dapat menghilangkan kode <a href="…."> dan </a>, sehingga kode gambar menjadi seperti berikut:
<div class="separator" style="clear: both; text-align: center;"><img alt="Alt teks gmbar" scr="Url gambar" title="Judul gambar"></div>
Kode <a href="…."> di atas berfungsi menampilkan halaman popup baru ketika pengunjung mengklik gambar di posting blog. Dengan menghilangkan kode tersebut, gambar tidak dapat diklik, kecuali kamu ingin memasukkan link di gambar blog yang mengarah pada URL tertentu.
Kesimpulan
Sebuah gambar merupakan elemen yang cukup penting dalam meningkatkan kenyamanan pengunjung dan trafik blog sendiri. Untuk itulah, pengguna blog perlu melakukan langkah-langkah optimasi gambar di posting blog, karena ini akan membantu pengembangan blog itu sendiri.